
안녕하세요. 오늘은 디자인할 때 유용하게 쓰이는 네온사인 효과를 알려드리려고 합니다.
실무에서 이벤트 페이지나 썸네일을 제작할 때 쓰이는 방법 중 하나이며
어렵지 않아 쉽게 따라하실수 있으실 겁니다.
01.

배경 이미지를 고른 후 Ctrl + J를 눌러 하나 더 복사해 주세요.
02.


아래 반달모양을 선택해 단색(Solid color) 선택 후 검은색으로 변경해 주세요.

그 후 상단 불투명도(Opacity)를 조절해 배경이 어느 정도 보이게 설정해 줍니다.
03.


다시 아래 반달모양을 선택해 그라디언트(Gradient)를 선택 후 색상을 좌측 우측 둘 다 검은색으로 변경해 줍니다.

그리고 스타일을 방사형으로 선택하고 반전에 체크해 줍니다.
* 비율로 원하시는 느낌이 나도록 수정해주면 좋습니다
04.

배경 위에 폰트를 적어줍니다.
(사용한 폰트 사이트)
https://fontmeme.com/ktype/beon-font/
05.

폰트를 그룹화시키고 NEON 글씨를 복사해 줍니다.
06.


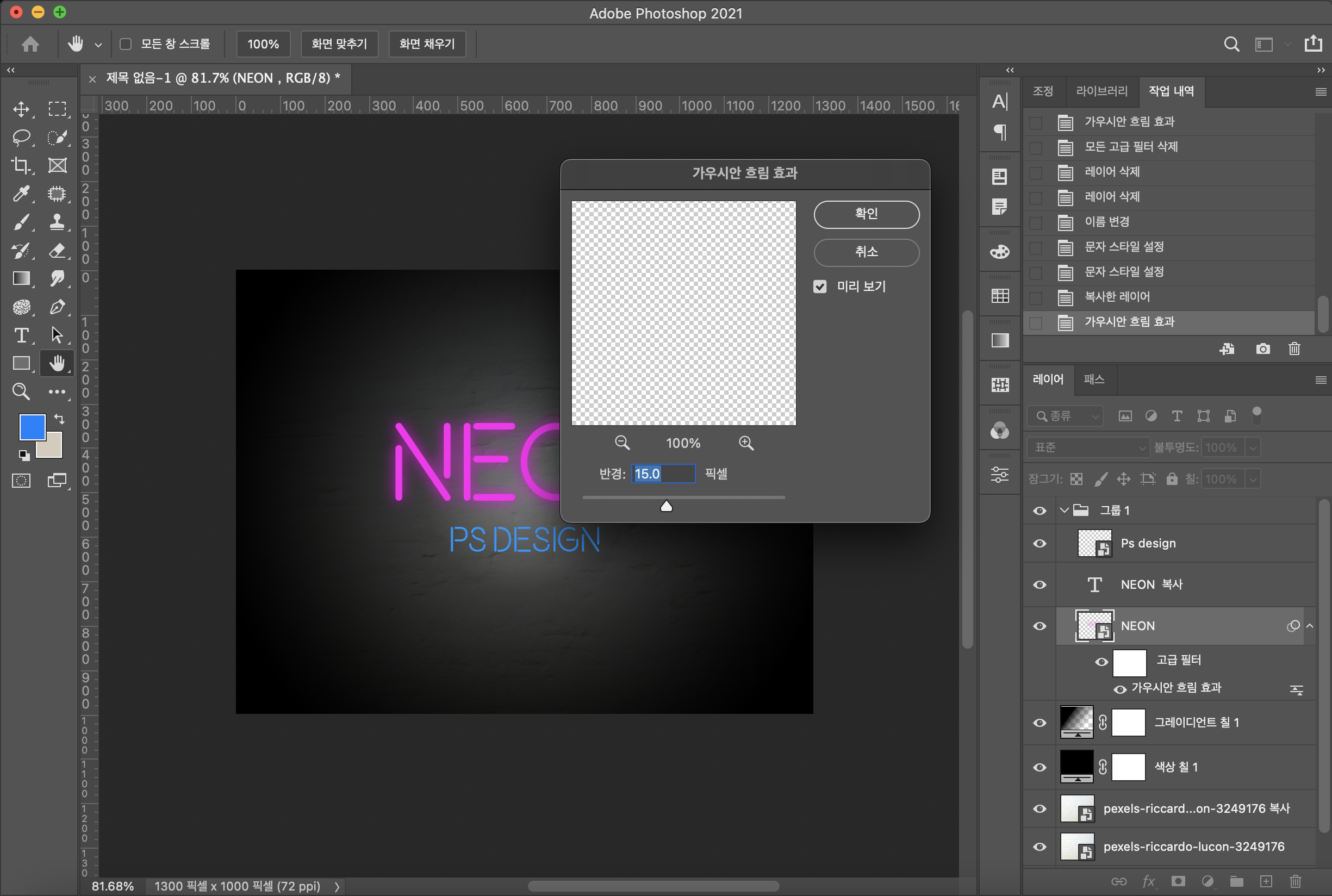
기존 NEON 글자에 [필터(filter)] - [흐림 효과(blur)] - [가우시안 흐림(gaussian blur)] 들어가서
반경 10~ 20 사이로 조절해 줍니다.
* (ps design) 밑에 글자도 똑같이 적용해주면 됩니다.
07.



복사한 NEON 글자 오른쪽 빈 공간을 더블클릭하여 위에 이미지와 같이 스타일을 자연스럽게 보정해 줍니다.
08.

보정한 네온사인에 선을 나타내기 위해 펜툴로 글씨를 따라 그려주고
레이어를 글자 맨 아래로 옮겨줍니다.
09.

펜툴로 그린 선도 6, 7번과 똑같이 효과를 적용해 줍니다.
09.


레이어를 하나 더 만들어 주고 브러시로 불투명도를 55% 정도 맞춰 글씨를 덮어줍니다.
그 후 레이어를 소프트 라이트로 변경해 줍니다.
09.

레이어 전체를 그룹화시켜 복사해 준 후 Ctrl + M(커브)로 색감을 조정해 줍니다.

'디자인 > 디자인 관련 자료' 카테고리의 다른 글
| 대학교 PPT 발표 가독성 좋은 폰트 추천 4가지 (1) | 2024.11.21 |
|---|---|
| 이미지로 원하는 폰트 찾는법!(한글,영문) (0) | 2023.07.31 |
| Photoshop으로 쉽게 입체 글씨 만드는 방법! (2) | 2022.12.30 |
| 저작권 없는 무료 벡터 일러스트 이미지 사이트 (0) | 2022.12.27 |
| 이미지,동영상(jpg, gif) html로 변환 사이트 (1) | 2022.07.13 |




댓글