
Gradient
그레이디언트
그레이디언트를 사용할 때 중요한 것은 툴과 패널을 함께 활용해야 한다.
Gradien(그레이디언트) 패널 사용방법
그레이디언트를 적용할 오브젝트를 선택한 후, 그레이디언트 패널을 선택한다. 패널 선택 후,
슬라이더를 클릭하면 그레이디언트가 바로 적용한다.
* Gradient 패널 Ctrl + F9
1. 그레이디언트의 색상 변경
그레이디언트의 색상을 변경할 때 슬라이더를 더블클릭하면 색상을 변경할 수 있다.
색상을 변경할 슬라이더를 선택한 후 더블클릭하고 아이콘을 클릭해 색상 모드를 선택하면 색상 모드별 슬라이더를
조절하여 색상을 변경할 수 있다.

2. 그레이디언트의 색상 추가 및 삭제
색상을 추가하려면 그레이디언트 슬라이더를 클릭하고, 색상을 삭제하려면 그레이디언트 슬라이더를 아래로
드래그한다.

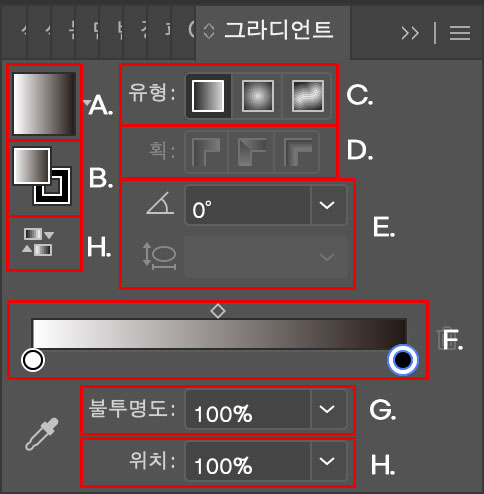
3. Gradient(그레이디언트) 패널 살펴보기

A. 일러스트레이터에서 기본적으로 제공하는 그레이디언트를 선택할 수 있다.
B. Fill(칠) 면과 Stroke(선) 색을 선택하여 그레이디언트를 적용할 수 있다.
C. 그레이디언트 형태를 선택할 수 있다.
D. Stroke(선)에 그레이디언트를 적용하고, 모서리 형태를 설정할 수 있다.
E. 선형 그레이디언트와 원형 그레이디언트의 각도를 설정할 수 있다. 작업 시 값보다는
마우스로 드래그하여 설정하는 것이 편리하다.
F. 그레이디언트 슬라이더에서 슬라이더 색상 범위 조절 포인트로 범위를 조절한다.
G. 불투명도 설정한다.
H. 그레이디언트가 반전된다.
Free Form Gradient(자유형 그레이디언트)
1. 그레이디언트 패널의 유형 중 자유형 그레이디언트를 선택하면 자유롭게 오브젝트에 채색할 수 있다.
오브젝트 면을 클릭하면 새로운 스탑이 생성되고, 스탑을 클릭하면 색을 변경할 수 있다.


2. 자유롭게 이동하고 스탑에 생성된 스케일 라인을 움직여 그레이디언트 범위를 설정할 수도 있다.
3. 스탑을 삭제하려면 선택 후 패널에서 삭제한다.
'디자인 > 일러스트 [기본]' 카테고리의 다른 글
| 패스파인더(Pathfinder) 사용법 (2) | 2022.05.18 |
|---|---|
| 오브젝트 정돈/순서 변경하는 법 (1) | 2022.05.17 |
| 반전/기울이기/자율 변형 툴 (3) | 2022.05.13 |
| 반전과 회전, 크기조절 (3) | 2022.05.12 |
| 선택과 수정하는 법 2 (5) | 2022.05.11 |




댓글